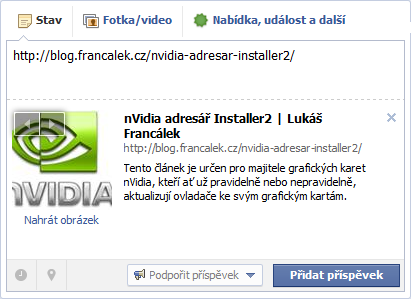
Při vývoji webu často potřebuji vědět, jak bude daná stránka nového webu vypadat, pokud ji nasdílím na Facebooku. Nejjednodušším řešením je samozřejmě vložit požadovaný odkaz do textového pole určeného k založení nového postu na Facebooku a počkat, než si Facebook načte data a náhled zobrazí. Tato varianta je sice skutečně nejjednodušší, ovšem jen na jedno použití.
K urychlení načítání informací o nějakém odkazu používá Facebook cache. To funguje tak, že pokud někdo vloží do postu na Facebooku odkaz, Facebook se podívá, jestli už informace o odkazu (titulek, popis a náhledový obrázek) nemá uložen ve své interní cache a pokud ano, použije tato data pro zobrazení náhledu. Pokud potřebná data nemá, zjistí si je přímo z uvedeného odkazu a zároveň si je do té cache uloží, aby je mohl použít příště.
Z výše uvedeného faktu plyne, že pokud si vytvořím na Facebooku náhled, poté na webu udělám nějaké změny (např. pozměním popis stránky) a půjdu opět zkusit jak vypadá náhled, načtou se mi stará data a poslední změnu v náhledu neuvidím.
Z tohoto problému vás může dostat Object Debugger. Pokud po provedené změně vložíte odkaz na stránku do tohoto nástroje, můžete si zkontrolovat jaká data stránka obsahuje a hlavně tento nástroj obnoví cache Facebooku, takže při příštím vytvoření náhledu, už obsahuje aktuální data. Tento krok je samozřejmě nutné udělat po každé změně, která může náhled ovlivnit.
Podobný nástroj vlastní i Google. Jde o Google Structured Data Testing Tool, který rovnou vytváří i vlastní náhled toho, jak bude vypadat web ve výsledcích vyhledávání.
Pozn.: Jakou má životnost cache Facebooku a Googlu bohužel netuším.